این مفهوم یکی از اساسیترین بخشهای تشکیل دهنده هر طراحی گرافیکی یعنی ترکیب نوشته با تصویر است. با اینکه گنجاندن یک عبارت جذاب بر روی یک تصویر زیبا ممکن است کار آسانی به نظر برسد؛ اما نحوه انجام صحیح این کار دشوارتر از آن چیزی است که به نظر میرسد. اما جای نگرانی نیست. با نکتهها و ترفندهایی که در این نوشته به شما معرفی خواهیم کرد، با تکنیکهای صحیح ترکیب نوشته و عکس آشنا میشوید و تقریباً در هر پروژه طراحی میتوانید از آنها استفاده کنید.
1. در نظر گرفتن ترکیببندی

جایگیری و چیدمان نوشته در ارتباط با تصویر میتواند باعث موفقیت و همچنین شکست یک طراحی شود. اگر نوشته خیلی کوچک باشد، پسزمینه شلوغ باشد یا حواس را پرت کند، کل کار را به مخاطره میاندازد و در این صورت یک طراحی کارآمد یا از نظر بصری خوشایند نخواهیم داشت. اما نوشته تنها نیمی از معادله است، نحوه نمایش تصویر در طراحی نیز به همان اندازه مهم است. بنابراین باید به هر دوی آنها توجه داشته باشیم.
ترکیببندی تصویر
اگر در طراحیتان از عکسهایی که خود گرفتهاید، استفاده میکنید یا تصویری که از منبع جداگانه تهیه کردهاید را مورد استفاده قرار میدهید، در هر صورت باید اطمینان پیدا کنید که فضای مناسب و مشخصی برای جایگیری نوشتار باقی مانده است. مگر اینکه بخواهید عنصری را وارد طراحی کنید که زیر متن قرار بگیرد و یا از یک پسزمینه شلوغ متمایز شود، مانند یک شکل یا یک صفحه، که در این مورد در ادامه بیشتر توضیح خواهیم داد.
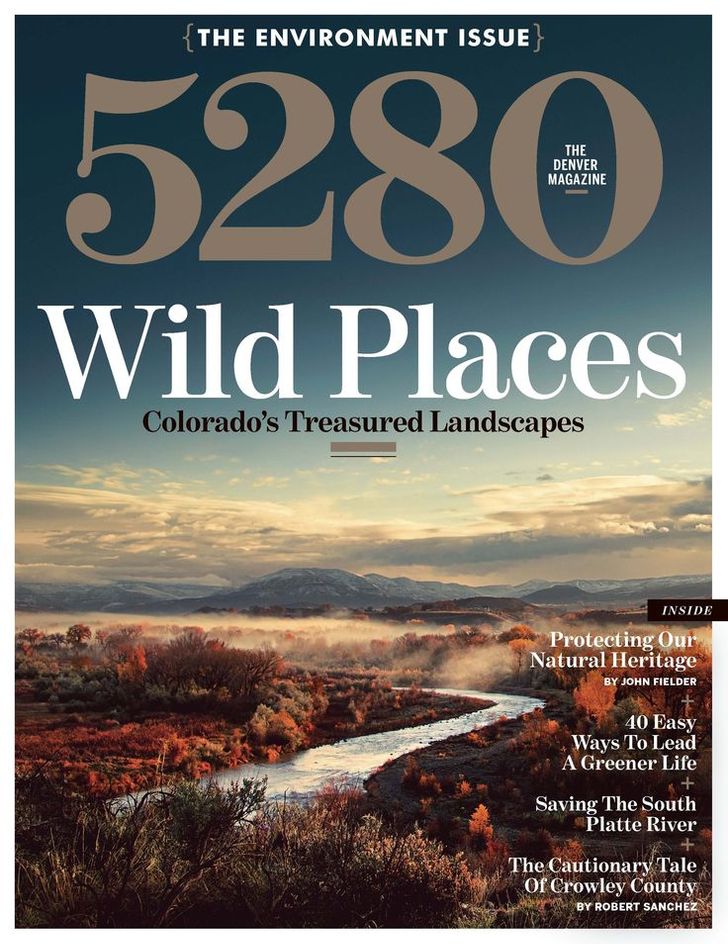
برای نمونه در تصویر زیر جلد یک مجله مشاهده میشود که در آن یک عکس به صورت عمودی جای گرفته است و در بخش آسمان، فضای خالی زیادی باقی مانده است. تصاویر طبیعت معمولاً شامل فضاهای بزرگی از آسمان یا دریا هستند که پسزمینه مناسبی برای نوشتار فراهم میسازند. این تصاویر یک فضای خالی ایجاد میکنند که باعث میشوند نوشتهها در آنجا بدرخشند.

ترکیببندی کلی در نتیجه ترکیببندی عکس و تصویر به دست میآید. در واقع یک طراحی چیزی بیش از مجموع اجزای خود است. شما میتوانید یک تصویر جذاب و یک پیام مؤثر داشته باشید که با فونت زیبایی نوشته شده است اما تا زمانی که این دو جزء به خوبی با هم ترکیب نشوند، خروجی کار چندان جالب توجه نخواهد بود، و یا نتیجهای که مد نظر شما است را به دست نمیدهد.
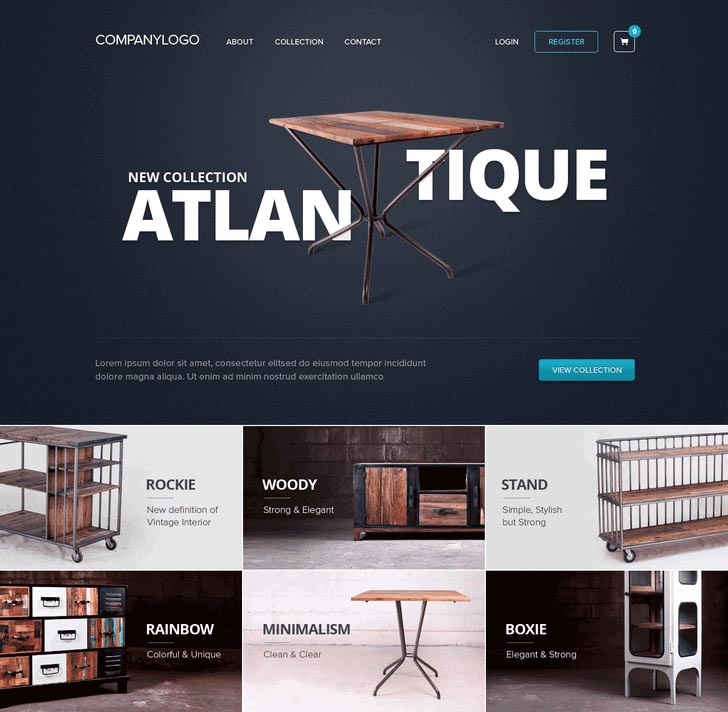
زمانی که میخواهیم تصویر و نوشته همدیگر را تکمیل کنند، یکی از روشهای عالی برای ترکیببندی این است که نوشته را طوری قرار دهیم که با شکل ارائه شده در تصویر منطبق باشد. برای مثال در تصویر زیر توجه کنید که چگونه عنوان این وبسایت در رویکردی خلاقانه با تصویر مربوطه همراستا شده است. جایگیری نوشته در طراحی به نحوی است که با تصویر محصولی که تبلیغ میکند، به خوبی ترکیب شده است. این رویکرد در شبکه تصاویر زیر عنوان نیز ادامه یافته است و بلوکهای متنی و تصاویر محصولات به خوبی به تعادل رسیدهاند و با همدیگر منطبق هستند.

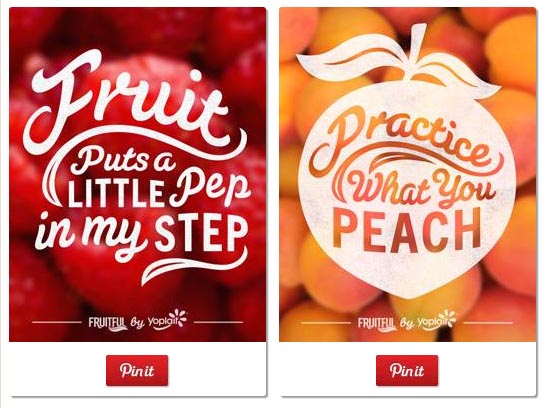
یک روش دیگر ترکیببندی این است که کمی وسیعتر بیندیشیم و تنها به قرار دادن نوشته بر روی تصویر پسزمینه فکر نکنیم. تصویر و نوشته را میتوان به بینهایت روش مختلف با هم ترکیب کرد. پس اجازه بدهید خلاقیتتان به کار بیفتد. برای مثال در طرح زیر، نوشته به صورت مستقیم با برش دادن تصاویر به شکل خاص و قابل تشخیص، به آنها متصل شده است.

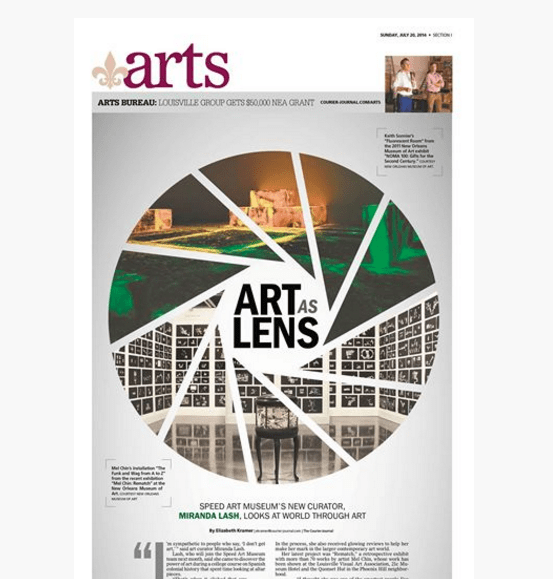
در تصویر زیر نیز نوع دیگری از برش دادن باعث شده است که تصویر از میان حروف نوشته قابل رؤیت باشد.

2. ایجاد نقطه تمرکز
یکی از اساسیترین اجزای ترکیببندی خوب، نقطه تمرکز است. نقطه تمرکز نوعی عنصر بصری است که نگاه را جلب میکند و به عنوان یک نقطه آغازین برای شروع حرکت نگاه در طراحی استفاده میشود. در بافت یک طراحی که تنها شامل تصویر و نوشته است، نقطه تمرکز میتواند هر یک از آنها باشد. این به شما بستگی دارد که تصمیم بگیرید کدام یک از آنها مهمتر هستند و تلاش کنید از طریق رنگ، اندازه، موقعیت و یا دیگر خصوصیات، آن را برجسته کنید.
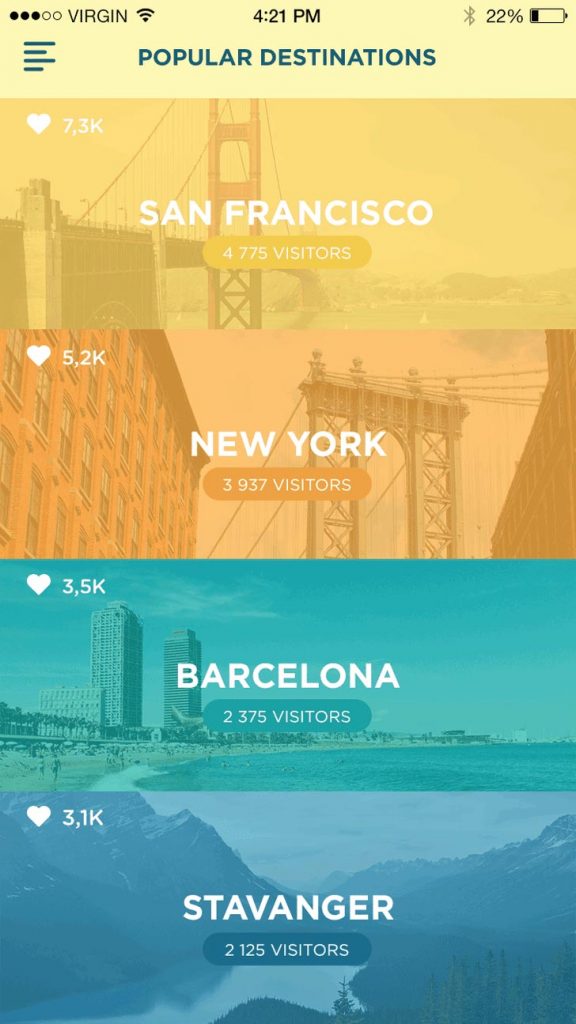
در طراحی زیر، تصویر یک مقصد گردشگری، نقطه تمرکز واضحی ایجاد کرده است که برای یک وبسایت مسافرتی گزینه مناسبی محسوب میشود. در این طراحی یک عکس مشاهده میشود که به خاطر مقدار روشنایی که در واقع تیرهترین جزء طرح است و همه اجزای دیگر از آن روشنتر هستند و همچنین به خاطر اینکه اندازه کل عرض صفحه را میپوشاند، بیشترین وزن بصری را در طراحی به خود اختصاص داده است. البته ما نمیخواهیم که بخش باقی مانده طراحی به کلی ناپدید شود. در طراحی زیر شکلهای ارائه شده در عکس، همراه با خطوط تأکید عمودی باعث میشوند که نگاه شما به سمت بالا و در واقع نوشتار جلب شود و همزمان نوشته با رنگ آبی روشن، باعث تمرکز نگاه در آن نقطه میشود.

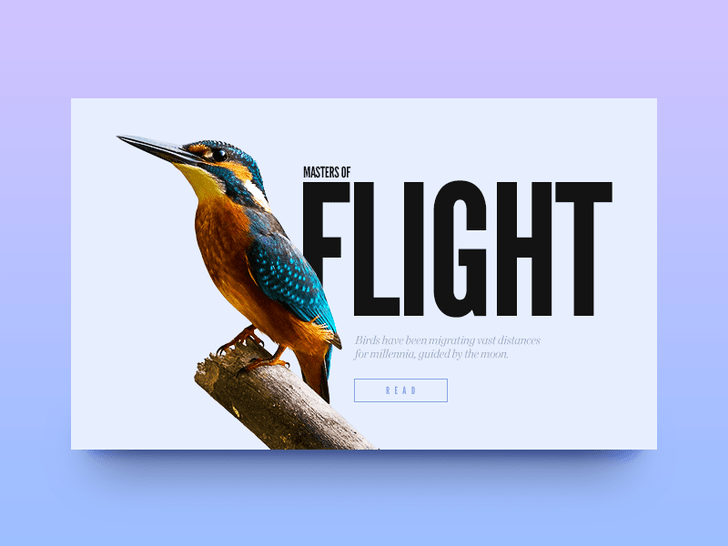
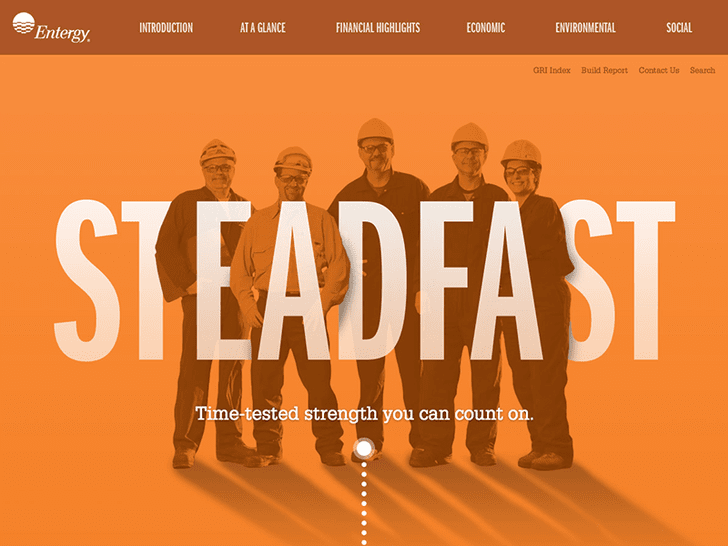
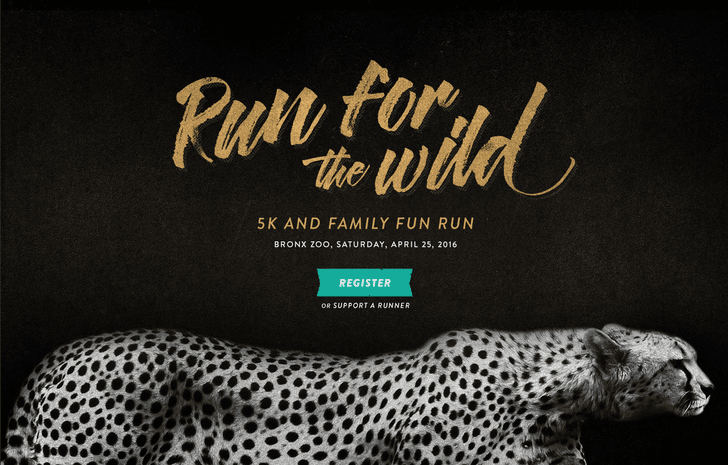
به طور عکس، در صفحه وب زیر، متن به عنوان نقطه تمرکز انتخاب شده است. به همین دلیل از حروف بزرگ و ضخیم با اندازه فونت بزرگ استفاده شده است و با قرار دادن یک لایه رنگ شفاف بر روی تصویر، از تأکید بر روی آن کاسته شده است. با این حال نوشته و تصویر با استفاده از یک حالت لایهبندی شده، چیدمان یافتهاند که این دو جزء را به هم متصل میکند و یک ترکیببندی پویا ایجاد کرده است.

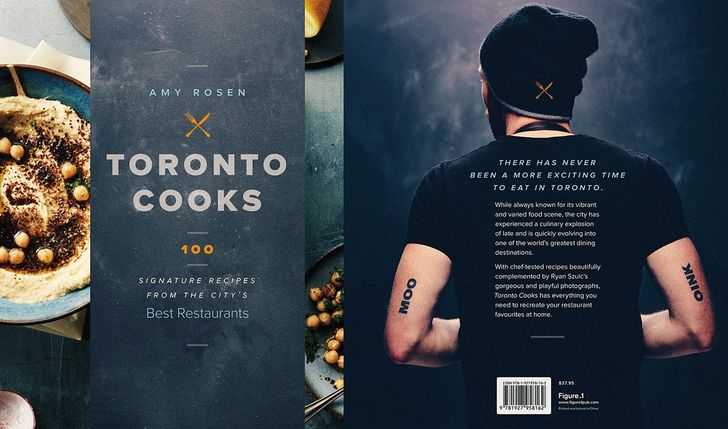
در مواردی نیز ممکن است تصویر و نوشته شما اهمیت یکسانی داشته باشند و نیاز داشته باشید که آنها را به صورت یک مجموعه کلی و منسجم از لحاظ بصری ترکیب کنید. در تصویر زیر، جلد یک کتاب از چنین حالتی استفاده کرده است و متن عنوان کتاب پیرامون تصویر یک گل تنظیم شده است، به نحوی که با هم ترکیب شدهاند و همزمان توجه بیننده را جلب میکنند.

3. دستیابی به تعادل
در این بخش نگاهی به یکی از مشخصترین اجزای ترکیببندی خوب یعنی تعادل خواهیم داشت. زمانی که یکی از اجزاء وزن بصری خیلی بالایی در یک طراحی داشته باشد، کل طراحی دچار عدم تعادل میشود، مانند الاکلنگی که در یک طرف آن کودک و طرف دیگر بزرگسالی نشسته باشد و تعادلش به هم بخورد.
ما در مورد نقاط تمرکز صحبت نمیکنیم، چون وزن بصری غالباً چیزی است که آن را از بقیه بخشهای طراحی جدا میکند. در عوض ما از چیزهایی صحبت میکنیم که در طراحیها باعث بر هم خوردن تعادل میشوند. این چیزها باعث میشوند طراحیها بسیار شلوغ یا درهم به نظر برسند و کل محتوا در یک طرف طراحی انباشته شود. در چنین مواردی بحث فضاسازی و همسوسازی اجزای طراحی نیز منتفی میشود. هر کدام از این مشکلات و موارد دیگری از این دست میتوانند باعث بر هم خوردن تعادل طراحی شوند.
در طراحیهای ساده که تنها شامل تصویر و نوشتار است، مانند برخی از نمونههای صفحههای وب یا جلدهای کتاب و مجله که قبلاً معرفی کردیم، تعادل از اهمیت بسیار بالایی برخوردار است، چون هر چه طراحی مینیمال تر باشد هرگونه ضعف در آن بیشتر به چشم میآید.
در نمونه بستهبندی تصویر زیر نام برند به وسیله عکس زیرین متعادل شده است. نوشته و تصویر اندازه تقریباً یکسانی دارند و از طریق رنگ مشترک با هم ارتباط مییابند. نکته خوبی که در این طراحی مشاهده میشود این است که خود تصویر فضایی در دلش برای نوشتههای بیشتر دارد که از آن برای قرار گرفتن نام و محتویات هر محصول استفاده شده است.

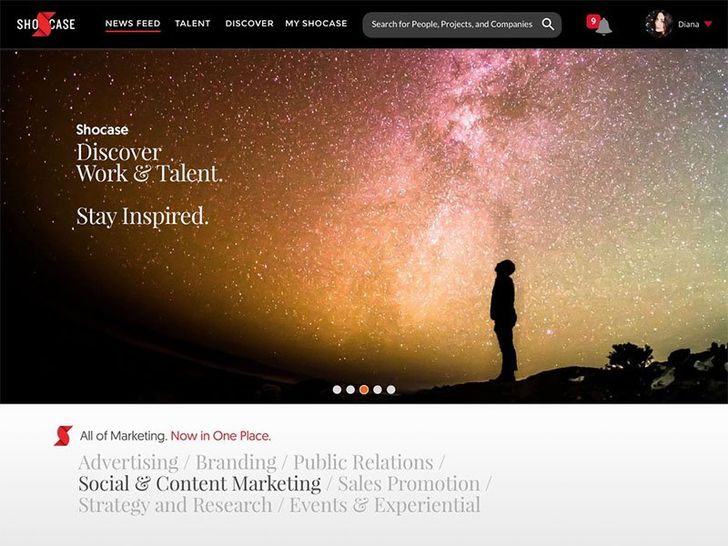
همچنین در طراحی زیر به طور بسیار ساده از طریق قرار دادن متن بر روی تصویر یک تعادل ایجاد شده است. اگر نوشته در سمت راست تصویر قرار میگرفت، نقاط دوگانه تمرکز در طراحی (شکل ضد نور انسان در تصویر و متن سفید) در کنار هم قرار میگرفتند و در سمت چپ یک فضای خالی ایجاد میشد که ترکیببندی نامتعادلی را ایجاد میکرد. در حالت کنونی در دو طرف تصویر، وزن بصری یکسانی مشاهده میشود و طرح به طور کلی متعادل است.

4. انتخاب هوشمندانه تصویر
تصاویر در پروژههای طراحی نقش مهمی دارند و چیزی بیش از یک پسزمینه یا تأکید زیبا ایجاد میکنند. در واقع تصاویر باعث ایجاد بافت، لحن و هیجان در طراحی میشوند و زمانی که این کیفیتها با نوشتار تطابق داشته باشند و از آن حمایت کنند، پیام به صورت بسیار واضحتری به مخاطبان منتقل میشود. بنابراین مگر در مواردی که عامدانه بخواهید تناقض بصری در طراحی ایجاد کنید، بهتر است طوری عمل کنید که تصویر مکمل نوشته و برعکس باشد.
در ادامه نمونه جذابی از این مفهوم را به طور عملی ارائه میکنیم. در تصویر زیر تار شدگی عکس و جایگیری نوشته بر روی چشمان مرد، هردو باعث ایجاد اختفا شدهاند، که در واقع همان عنوان کتاب (disguise) است. همه این گزینههای طراحی به هم کمک میکنند تا یک ترکیببندی ایجاد شود که در آن رابطه بین نوشته و تصویر واضح و همچنین دارای جذابیت بصری است. در واقع نوشتار و تصویر با همدیگر کاملاً منطبق شدهاند.

بستهبندی تصویر زیر نیز نمونهای از همین مفهوم است. برای بیان اینکه یک محصول تازه و سالم است چه چیزی بهتر از این است که عکس رنگی سبزیهای تازه بر روی بستهبندی آن قرار گیرد؟ علاوه بر آن نوشتههای روی بسته به صورت «تازه»، «از تولید به مصرف» و «محصول فصل»، همگی از این مفهوم حمایت میکنند. در واقع تصاویر و نوشتار برای انتقال پیام واحدی با هم همکاری میکنند.

5. ایجاد پسزمینه برای نوشته
همانطور که قبلاً نیز به اختصار توضیح دادیم، ایجاد فضایی برای نوشته که در آن بتواند به راحتی دیده و خوانده شود، گام مهمی در فرایند طراحی است. برای این کار دو روش عمده وجود دارد.
انتخاب تصویری با فضای خالی
این روش در نکته اول ترکیببندی نیز مورد تأکید قرار گرفت. عکسهایی که نواحی بزرگ خالی دارند، دارای نقطه کانونی تار یا فوکوس نرم هستند و یا خصوصیات دیگری دارند که فضایی با حداقل جزئیات برای قرار دادن نوشته فراهم میکنند، بهترین گزینه محسوب میشوند. تصاویر با جزئیات بالا یا شلوغ در صورتی که در پسزمینه نوشته قرار بگیرند، باعث میشوند که خواندن متن اگر غیر ممکن نباشد، دستکم دشوار شود.

برای نمونه تصاویر زیر در شبکههای اجتماعی، فضای تاری در زمینه دارند که اشیا دستکم تا حدودی قابل تشخیص هستند و در عین حال تایپوگرافی که رویشان قرار گرفته است، کاملاً خوانا است.

تصویر را ویرایش یا افکتی به آن اضافه کنید
فرض کنید تصویر ایدهآلی برای پروژه خود یافتهاید؛ اما برای قرار دادن متن روی آن مناسب نیست. مثلاً فضای خالی کافی روی آن وجود ندارد یا مقادیر زیادی جزئیات جذاب در آن وجود دارد. با این وجود باز هم میتوان از این تصویر استفاده کرد، فقط باید مقداری روی آن کار کرد تا نوشتهای که روی آن قرار میگیرد، کاملاً برجسته باشد. چند روش برای این کار وجود دارند که در ادامه معرفی کردهایم:
افزودن یک شکل در پسزمینه
به عنوان یک راهحل رایج، میتوان یک شکل مات یا شفاف به تصویر اضافه کرد که تنها بخشی از تصویر که نوشته روی آن قرار میگیرد را بپوشاند.

افزودن یک لایه رنگی نیمه شفاف
یک لایه رنگی نیمه شفاف که کل تصویر را میپوشاند، باعث میشود که جزئیات زیرین کمتر به چشم بیاید و سطحی برای قرار دادن نوشته ایجاد میکند که از لحاظ بصری یکنواختی بیشتری دارد.


تصویر را روشنتر یا تیرهتر کنید
اگر ترجیح میدهید عنصر دیگری را به طراحی خود اضافه نکنید در این صورت میتوانید در برخی موارد عکس خود را ویرایش کنید تا متنی که برای آن قرار میگیرد، برجستهتر باشد و در ادامه تصاویری را مشاهده میکنید که گرچه ذاتاً تیره هستند، اما از بخش تیرهتر پایین هر تصویر استفاده شده است تا متن قرار گرفته بر روی تصویر واضحتر باشد.

6. بهبود نمایش با استفاده از رنگ و کنتراست
زمانی که تصویری را انتخاب میکنید، ابتدا میخواهید مطمئن شوید نوشتهای که بر روی آن قرار میگیرد به اندازه کافی برجسته خواهد بود، به خصوص در مواردی که از یک شکل پسزمینه یا دیگر تکنیکها برای کمک به این منظور استفاده نمیشود. رنگ و کنتراست دو مورد از بهترین روشهای بهبود نمایش هستند.
رنگ
هنگام انتخاب طرحهای رنگی برای طراحیها، از رویکردهای زیادی میتوان استفاده کرد. اما دو رویکرد وجود دارند که به طور خاص برای برقراری ارتباط بین نوشتار و تصویر مورد استفاده قرار میگیرند.
هماهنگسازی رنگها
برای اینکه یک طراحی، کاملاً هماهنگ و منسجم به نظر بیاید، میتوان برای رنگآمیزی نوشتهها مستقیماً از رنگهای موجود در تصویر استفاده کرد.


انتخاب رنگهای متضاد
برای اینکه یک طراحی ظاهر جذابتری داشته باشد، میتوان از ترکیب رنگهایی با کنتراست بیشتر استفاده کرد. مثلاً میتوان از رنگهای مکمل یا متضاد هم مانند آبی و نارنجی یا بنفش و زرد همانند طراحی زیر استفاده کرد.


کنتراست
همانطور که در تصاویر فوق مشاهده کردیم از طریق رنگ میتوان به کنتراست رسید، اما علاوه بر آن خصوصیات دیگری مانند اندازه، شکل، موقعیت و موارد دیگر نیز میتوانند برای ایجاد کنتراست مورد استفاده قرار گیرند. در طراحی کارتپستال تصویر زیر از همه این کیفیتها استفاده شده است. رنگ صورتی ملایم با رنگ آبی تیره و سبز در عکس کنتراست دارد. جهتگیری شیبدار و منحنی عبارت «ROAD» با دیگر بخشهای تایپوگرافی، کنتراست دارد (اما از شیب تپههای در عکس تبعیت میکند). همه این انتخابها جذابیت بصری ایجاد میکنند و در واقع کمک میکنند که نوشته برجستهتر به نظر برسد.

نمونههایی برای الهام بیشتر
در نهایت در ادامه چند طراحی منتخب ارائه میشوند که در آنها برخی از تکنیکهایی که در این نوشته بحث کردیم با هم ترکیب شدهاند تا تأثیر مناسبی ایجاد شود. در تصویر زیر جلد یک کتاب مشاهده میشود که در بخش روی جلد از شکل پسزمینه بافتدار استفاده شده است، اما در بخش پشت جلد، نوشته از شکل موجود در عکس تبعیت میکند. همچنین نوشته از رنگهای متضاد هم استفاده میکند (رنگهای آبی و نارنجی جفت رنگهای مکمل هم هستند).

در صفحه فرود تصویر زیر، یک ترکیببندی متعادل عمودی وجود دارد. همچنین نوشته و تصویر چه برحسب سبک بصری و چه بر حسب موضوع/پیام همدیگر را تکمیل و پشتیبانی میکنند.

در تصویر زیر جلد یک کاتالوگ دیده میشود که دارای طرح متعادلی است و تصویر و نوشته برای انتقال پیام طراحی با هم همکاری میکنند. تصویر محصولات شرکت را به صورت عملی نشان میدهد و نوشته مزیتهای آن را توضیح میدهد.

در بروشور تصویر زیر از نواحی خارج از فوکوس عکس برای قرار دادن متن استفاده شده است. همچنین خطوط و کادرهای رنگی برای برجسته کردن برخی نوشتهها مورد استفاده قرار گرفتهاند.

سخن پایانی
امیدواریم که با مطالعه این مقاله گروه شایگان انگیزه لازم برای استفاده از مفاهیم مطرح شده و ایدههای جدید را در طراحی بعدی خود به دست آورده باشید. در صورتی که هر گونه نظر، پیشنهاد و یا انتقادی داشته باشید میتوانید با ما در میان بگذارید.
تهیه و تولید در گروه تبلیغاتی شایگان













